my work
UA Libraries website migration
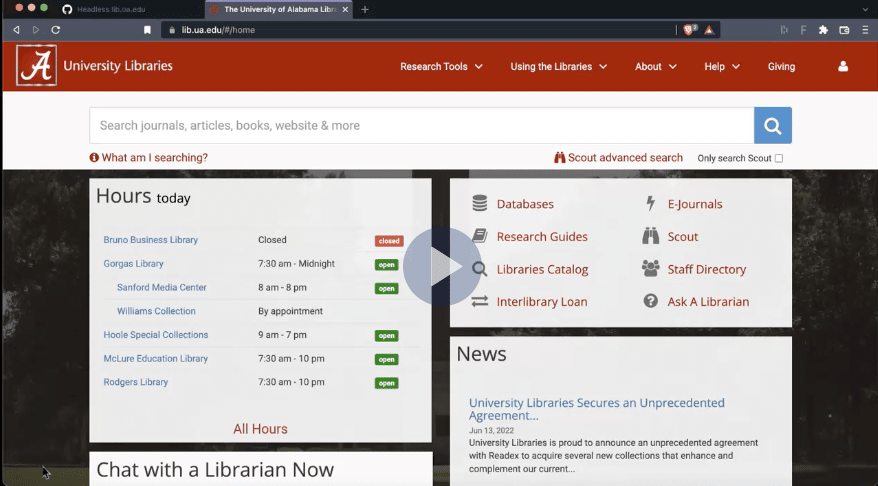
When Google announced they were sunsetting AngularJS, it was time to choose a new framework. I had the opportunity to research Javascript frameworks and decided to try out Vue.js.
Because this site isn't finished, all the work is in private GitHub repositories and on private servers. Please see this short screencast for an overview of the project.
research guide redesign
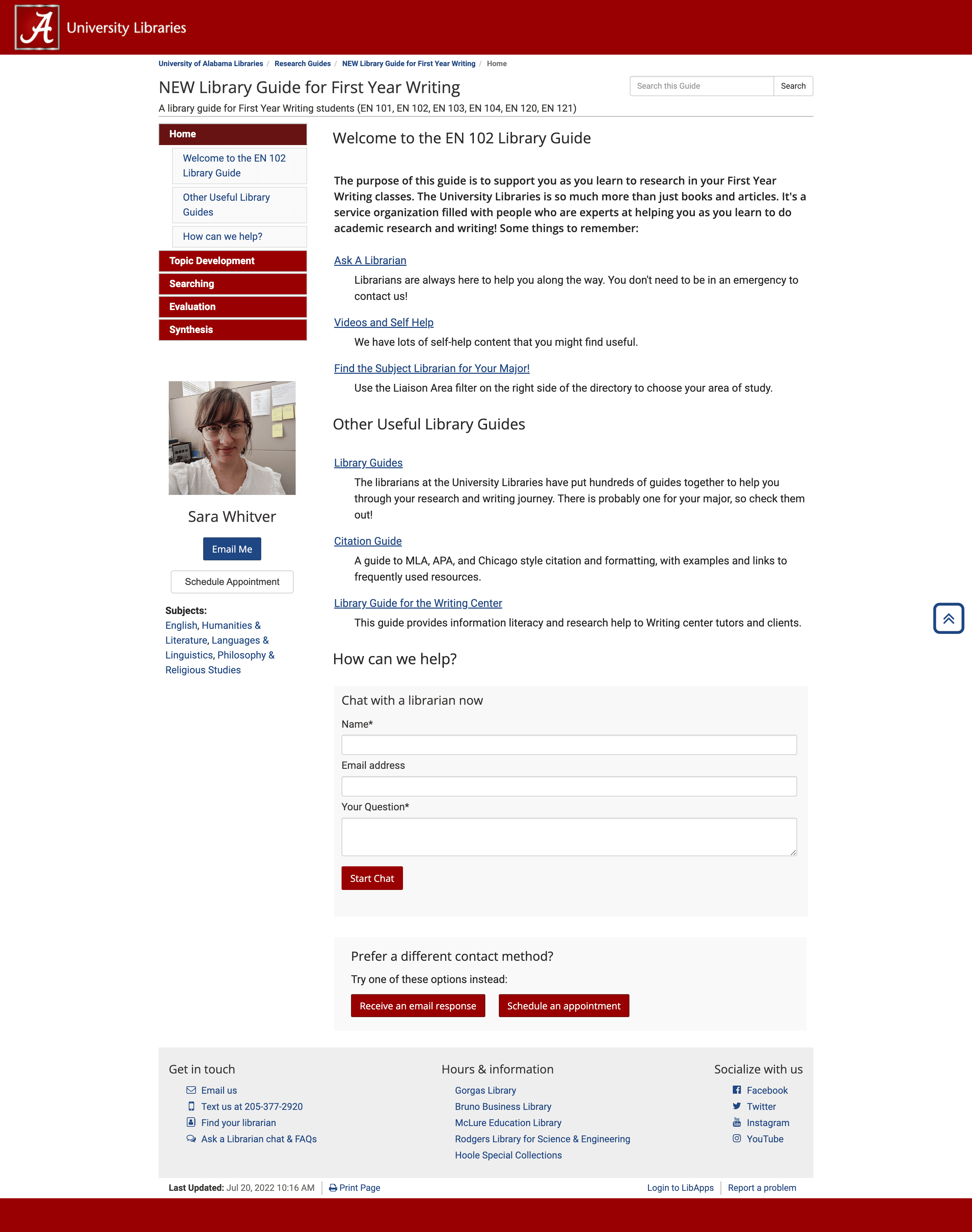
During the summer of 2022, I worked with our Instructional Design Librarian to redesign and create a new template for UA Libraries research guides. The template hadn't been updated since 2015, and after a survey went out to librarians, it was clear that some changes were necessary. The old template didn't feel very modern anymore-- it used the old LibGuides standard of three columns of content, which wasn't very streamlined and had a very cluttered feel to it.
We redesigned the template to use a side navigation and a single column of content, doing away with content "boxes" for a more cohesive look and feel. We created a new chat widget, a new global footer so we could eliminate various contact boxes that were taking up content space, and redesigned the "book an appointment" workflow.

To compare the older, cluttered template to the newer design, see the Theater and Dance Guide and the cleaner, streamlined Anthropology Guide.
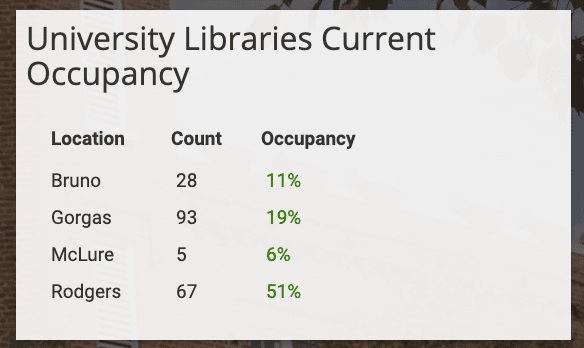
svelte occupancy counter
When UA Libraries were set to reopen in Fall 2020 after being closed to the public due to COVID-19, the web team was assigned to create an app to track building occupancy in each of our library locations. In order to get the app up and running as quickly as possible, I chose to build it in Svelte, which is the easiest framework to get up and running with and also bundles down to a single vanilla javascript file. This was live on our homepage during the school year of 2020-21.
You can see all the details in the covid-counter repo.